리액트에서 랜더링이란🤔
컴포넌트의 UI를 화면에 표시하는 과정
랜더링 트리거🕸️
- 컴포넌트가 다시 랜더링되도록 만드는 원인
랜더링되는 경우👀
1. 처음 리액트 앱을 실행했을때
2. 현재 컴포넌트 내부의 state가 변경됐을때
3. 현재 컴포넌트에 새로운 props가 들어올때
4. 상위 부모 컴포넌트에서 위에 2,3번 이유로 랜더링이 발생했을 때
브라우저 랜더링 vs 리액트 랜더링
- 브라우저의 랜더링과 리액트의 랜더링은 다른 프로세스임!
브라우저의 랜더링
- 전체 웹 페이지를 처리하는 과정이며, 실제 DOM을 사용

리액트의 랜더링
- 가상 DOM을 사용하여 상태 변화에 따른 UI 업데이트를 효율적으로 처리하는 과정

https://tensdiary.tistory.com/m/entry/React-React-%EB%A0%8C%EB%8D%94%EB%A7%81-%EA%B3%BC%EC%A0%95-%EB%B0%8F-%EC%83%81%ED%83%9C-%EA%B4%80%EB%A6%AC
DOM vs 가상 DOM (Virtual DOM)
DOM
- 브라우저는 실제 DOM을 사용하여 페이지를 렌더링
- 사용자가 페이지를 로드하면 브라우저는 HTML을 파싱하고 DOM 트리를 구성

Virtual DOM
- 리액트는 가상 DOM을 사용하여 상태 변화에 따른 UI 업데이트를 효율적으로 처리
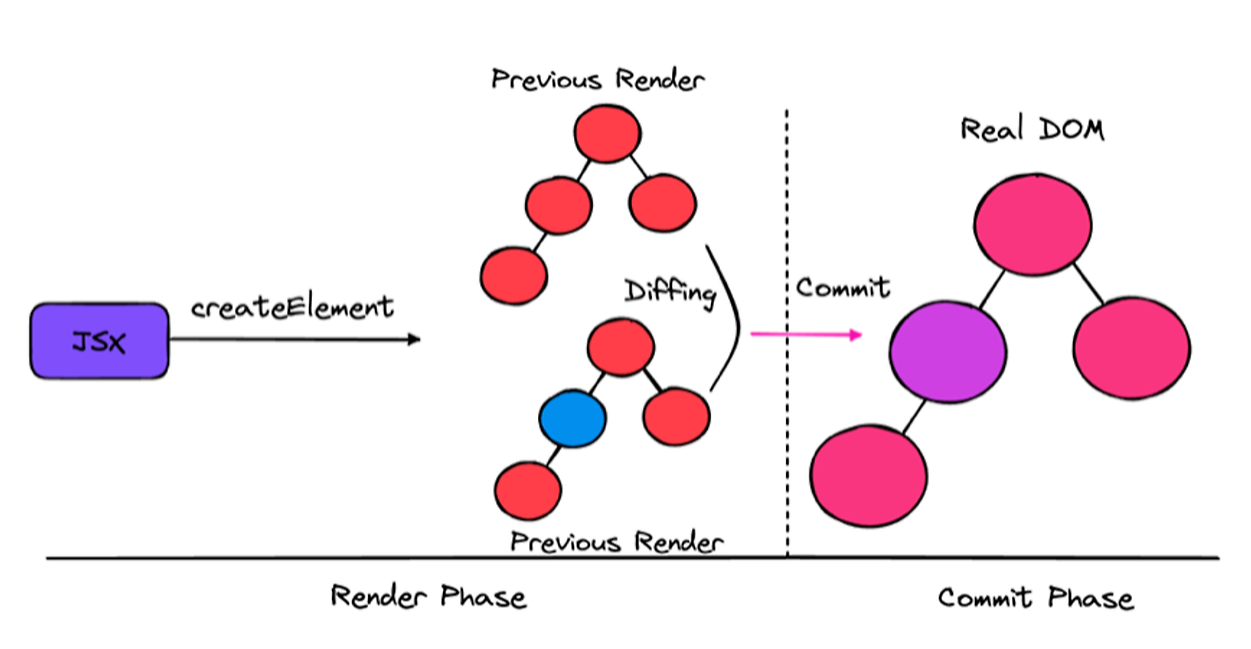
- 컴포넌트의 상태가 변경되면, 리액트는 가상 DOM에서 변경 사항을 계산하고 실제 DOM에 최소한의 수정만을 적용
- 변경된 부분만 실제 DOM에 업데이트하여 성능을 최적화
=> 이 과정에서 diffing 알고리즘을 사용하여 이전과 현재의 가상 DOM을 비교하고 필요한 변경 사항만 반영
(diffing : 새로운 가상 DOM과 이전 가상 DOM을 비교하여 실제 DOM을 업데이트해야 할 부분을 찾음) 
'리액트' 카테고리의 다른 글
| [React]useRef (0) | 2024.11.04 |
|---|---|
| [React]useEffect (1) | 2024.11.04 |
| [React]useState (0) | 2024.11.04 |
| [React]컴포넌트,props,불변성 (2) | 2024.10.29 |
| [React]리액트란(라이브러리vs프레임워크) , 셋팅 (1) | 2024.10.28 |