
✅7장 연산자
🔸단항 산술 연산자
x++; // 선할당 후증가
x--; // 선할당 후감소
++x; // 선증가 후할당
--x; // 선감소 후할당🔸할당 연산자
let x;
x += 5 // x = x + 5
x -= 5 // x = x - 5🔸비교 연산자
- == 동등 비교 : 값이 같음
- === 일치 비교 : 값,타입이 같음
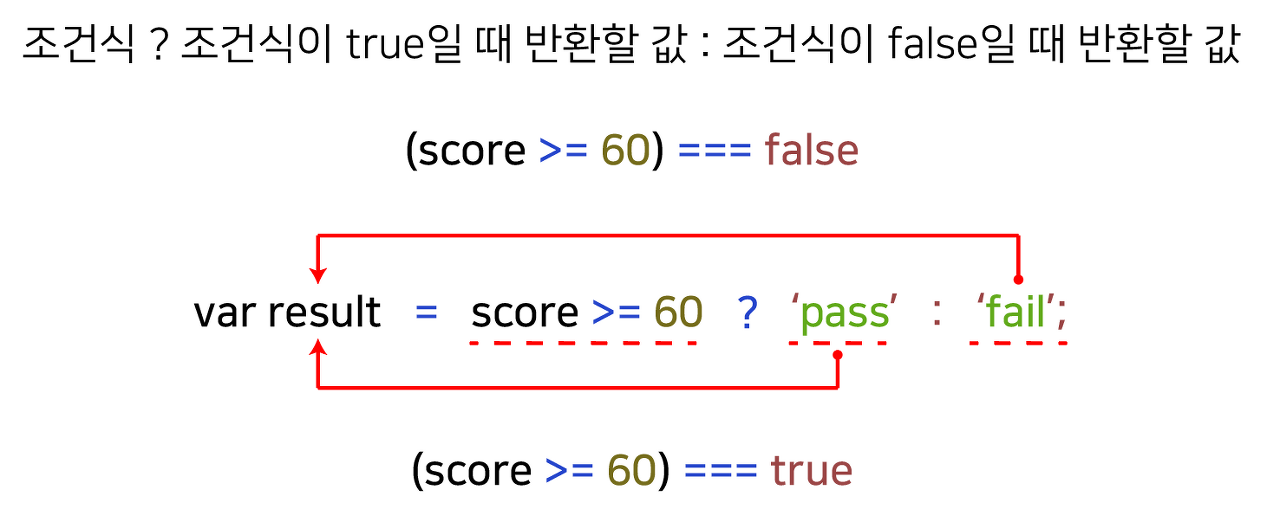
🔸삼항 조건 연산자

🔸논리 연산자
//논리합 연산자
true || true; // true
true || false; // true
false || true; // true
false || false; // false
//논리곱 연산자
true && true; // true
true && false; // false
false && true; // false
fase && false // false
//논리 부정 연산자
!true; // false
!false; // true
//암묵적 타입 변환
!0; // true
!'Hello'; // false
//단축평가
'Cat' && 'Dog' ; // 'Dog'🔸typeof 연산자
- 데이터 타입을 문자열로 반환
typeof 1 // "Number"- undefined와 null을 typeof 연산자로 변수의 타입을 비교하면 null타입은 object로 나옴! (
초기 자바스크립트 버그)
let a;
let b = null;
typeof a; // undefined
typeof b; // object
✅8장 제어문
일반적으로 코드는 위에서 아래 방향으로 순차적으로 실행되는데, 제어문을 사용하면 코드의 실행 흐름을 인위적으로 제어할 수 있다!
⭐조건에 따라 코드 블록을 실행(조건문)하거나 반복 실행(반복문)할 때 사용함!
// 블록문
{
let foo = 10;
}
// 제어문
let x = 1;
if(x < 10){
x++;
}
// 함수 선언문
function sum(a,b) {
return a + b;
}조건문
주어진 조건식의 평가 결과에 따라 코드 블록(블록문)의 실행을 결정하는 구문
*조건식은 불리언 값으로 평가될 수 있는 표현식
조건문에는 if...else문과 switch문으로 두가지 조건문이 있다!
if(조건식1){
//조건식1이 참일때 실행시킬 코드블록
} else if(조건식2){
//조건식2가 참일때 실행시킬 코드블록
} else {
//조건식1,2 모두 거짓일때 실행시킬 코드블록
}*if문과 else문은 한번만 사용, else if문과 else문은 사용해도 사용하지 않아도 됨! (옵션)
👇if...else문
let num = 2;
if(num % 2 === 0){
console.log('짝수')
} else {
console.log('홀수')
}
👇위에 if...else문을 삼항 조건 연산자로 바꿈
let num = 2;
num % 2 === 0 ? console.log('짝수') : console.log('홀수');if...else문으로 해결할 수 있다면 switch문보다 if...else문을 사용하는 편이 좋다!
하지만 조건이 너무 많아서 if...else문보다 switch문을 사용했을 때 가독성이 더 좋다면 switch문을 사용하는 편이 좋음!
🔸switch문
- 여러 조건을 검사하고, 특정 변수의 값에 따라 여러 코드 블록 중 하나를 실행
- if...else문은 논리적으로 참,거짓으로 실행할 코드 블록을 결정하지만,
switch문은 다양한 상황(case)에 따라 실행될 코드 블록을 결정할 때 사용함 - break문이 없다면 case 문의 표현식과 일치하지 않더라도 실행 흐름이 다음 case 문으로 연이어 이동함
switch(표현식) {
case 표현식1:
switch문의 표현식과 표현식1이 일치하면 실행될 문;
break;
case 표현식2:
switch문의 표현식과 표현식2가 일치하면 실행될 문;
break;
default:
switch문의 표현식과 일치하는 case문이 없을 때 실행될 문;
}
반복문
조건식의 평가 결과가 참인 경우 코드 블록을 실행하여 조건식이 거짓일 때까지 반복하는 구문
자바스크립트에는 for문(매우 중요⭐), while문, do...while문 세가지 반복문이 있다!
🔸for문
- 조건식이 거짓으로 평가될 때까지 코드 블록을 반복 실행
- for(변수선언문; 조건식; 증감식;) {실행 코드}

🔸while문
- 주어진 조건식의 평가 결과가 참이면 코드 블록을 계속해서 반복 실행함
- for문은 반복 횟수가 명확할 때 주로 사용하고, while문은 반복 횟수가 불명확할 때 주로 사용
- 조건문의 평가 결과가 거짓이 되면 코드 블록을 실행하지 않고 종료
let count = 0;
// count가 3보다 작을 때까지 코드 블록을 계속 반복 실행한다.
while (count < 3) {
console.log(count);
count++;
} // 0 1 2
*만약 무한루프에 빠지게 된다면 break문으로 코드 블록을 탈출
let count = 0;
// 무한루프
while (true) {
console.log(count);
count++;
// count가 3이면 코드 블록을 탈출한다.
if (count === 3) break;
} // 0 1 2
🔸do...while문
- 코드 블록을 먼저 실행하고 조건식을 평가
- 코드 블록은 무조건 한 번이상 실행됨
let count = 0;
// count가 3보다 작을 때까지 코드 블록을 계속 반복 실행한다.
do {
console.log(count);
count++;
} while (count < 3); // 0 1 2✅9장 타입 변환과 단축 평가
타입 변환
- 명시적 타입 변환(타입 캐스팅) : 값의 타입이 by 개발자
const x = 10;
const str = x.toString();- 암묵적 타입 변환 (타입 강제 변환) : 값의 타입이 by 자바스크립트 엔진
let x = 1 + "2";단축 평가
🔸논리곱(&&)연산자
좌->우로 평가하는데, 두개의 피연산자가 모두 true일때 두번째 값을 반환(false를 만나면 바로 반환)
🔸논리합(||) 연산자
좌->우로 평가하는데, 두개의 피연산자중에 하나라도 true일 경우 true반환
// 논리합(||) 연산자
true || true // true
true || false // true
false || true // true
false || false // false
// 논리곱(&&) 연산자
true && true // true
true && false // false
false && true // false
false && false // false
// 논리 부정(!) 연산자
!true // false
!false // true🔸옵셔널 체이닝 연산자(?.)
좌항의 피연산자가 null 또는 undefined인 경우 undefined를 반환하고,
그렇지 않으면 우항의 프로퍼티 참조를 이어감
var str = '';
//문자열의 길이를 참조한다. 이때 좌항 피연산자가 false로 평가되는 Falsy 값이라도
//null 또는 undefined가 아니면 우항의 프로퍼티 참조를 이어간다.
var length = str?.length;
console.log(length); // 0🔸nullish 연산자(??)
좌항의 피연산자가 null 또는 undefined인 경우 우항의 피연산자를 반환하고,
그렇지 않으면 좌항의 피연산자를 반환한다.
//좌항의 피연산자가 null 또는 undefined이면 우항의 피연산자를 반환하고,
//그렇지 않으면 좌항의 피연산자를 반환한다.
var foo = null ?? 'default string';
console.log(foo); // 'default string'
//Falsy 값인 0이나 ''도 기본값으로서 유효하다면 예기치 않은 동작이 발생할 수 있다.
var foo = '' || 'default string';
console.log(foo); //'default string''자바스크립트' 카테고리의 다른 글
| [DeepDive]13~15장 스코프/전역 변수의 문제점/let,const 키워드와 블록 레벨 스코프 (0) | 2024.10.22 |
|---|---|
| [DeepDive]10~12장 객체 리터럴/원시 값과 객체의 비교/함수 (1) | 2024.10.21 |
| [JS]this (2) | 2024.10.12 |
| [JS]클로저(Closure) (0) | 2024.10.10 |
| [JS]프로토타입 (2) | 2024.10.10 |