상황 🤔 lol api를 불러오는 함수작성후, 터미널에서 해당 함수를 불러와서 데이터 확인
에러 👻
에러는 없었지만, 데이터가 안찍힘😱😱😱
해결과정 👀
- api주소 확인 => 맞음!!!
- 함수가 잘못됐나? => 아님!!!
해결 🌟
ㅎ... 브라우저에서 새로고침하니 터미널에 찍힘... 밥오...
상황 🤔 이미지 불러오기

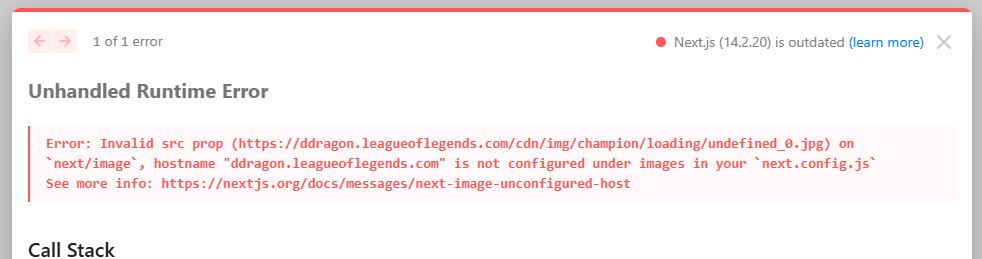
에러 👻

해결과정 👀
다시 코드보며 생각해보니...
next에서 Image태그를 쓸때 next.config.mjs에 config 써야하는걸 깜빡,,
해결 🌟

상황 🤔 GET함수로 API 불러오기
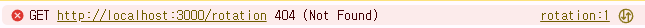
에러 👻

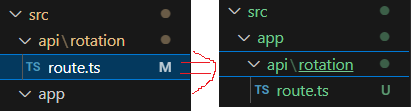
해결과정 👀
차근히 코드를 다시 확인 => 코드상에는 문제가 없음
api key가 설정되어있는 환경 변수문제인가? => postman으로 확인시 데이터를 잘 불러와짐
console.error로 한줄씩 확인 => 확인불가..
해결 🌟
app 디렉토리를 사용하는 Next.js 13 이상에서 서버 컴포넌트를 사용하는 경우, 파일은 app/api/rotation/route.ts에 있어야 한다는걸 깨달음..

상황 🤔error.tsx 에러페이지
에러 👻
tanstack query의 isError에 작성한 내용이 error.tsx내용을 덮어씌움
해결과정 👀
error.tsx 코드 확인 => 문제 없음
에러발생시킨 컴포넌트 코드 확인 => 문제 없음
해결 🌟
//전
if (isError) {
return <div>에러: {error.message}</div>;
}
//후
if (isError) {
throw error;
}throw error로 에러를 던짐
상황 🤔배포시 에러
에러 👻
useState, useEffect is called conitionally.

해결과정 👀
다른 팀원분이 도와주시면서 구글링해봄
해결 🌟
useState를 위로 빼고, useEffect를 useTheme밑으로 빼기
